Prise en main de l'interface
Méthode :
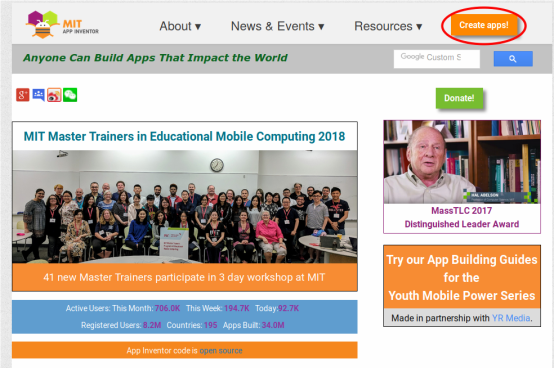
Pour se connecter et accéder à l'interface de création d’applications, il faut cliquer sur le bouton Create Apps !

Remarque : Une fois connecté...
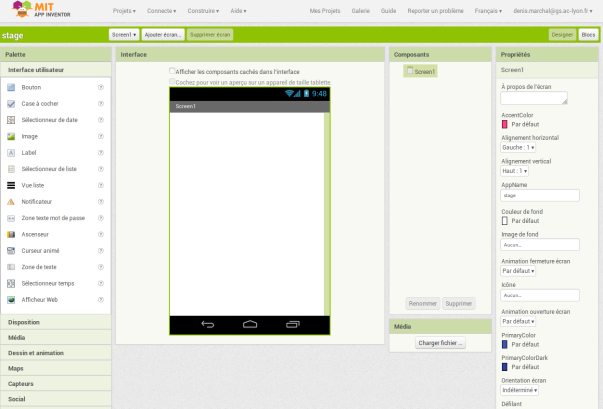
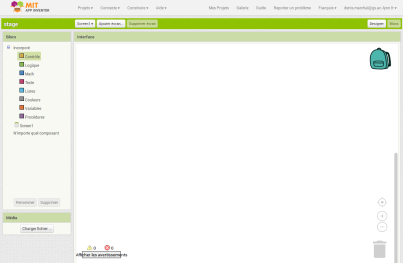
Méthode : App Inventor : l'écran Designer
L'interface peut dérouter au premier abord. Il faut avoir en tête la philosophie du système pour travailler efficacement.
Le premier écran auquel on accède est l'écran de création graphique de l'interface, nommé Designer, et composé de 4 zones :
Une Palette, qui liste tous les items disponibles
L’Interface à proprement parler, qui est une représentation de l'écran tel qu'il s'affichera sur le périphérique Android
Une zone Composants, qui liste les items présents sur l'écran
Une zone Propriétés qui permet de régler les propriétés de chaque item une fois celui-ci sélectionné dans la liste des composants.

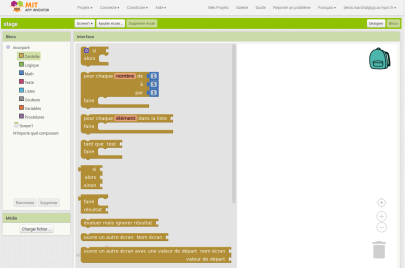
Méthode : App Inventor : l'écran Blocs
Pour switcher vers l'écran de saisie du code, il faut cliquer sur le bouton Bloc. On aboutit sur une fenêtre qui comporte deux zones :
la zone Blocs qui permet d'accéder aux blocs de code généraux, ainsi qu'aux blocs spécifiques aux items ajoutés à l'application (bouton, Bluetooth...)
la zone Interface dans laquelle on fait glisser les blocs

Pour accéder à un type de bloc, il faut cliquer sur celui-ci : les blocs de code sont contextualisés